We've been encouraging you to make your law firm websites freaky fast for years. If you're a lawyer who regularly publishes, blogs or covers various legal news topics, now it's time to consider making them even faster.
Last October, Google announced the Accelerated Mobile Pages Project, for a faster, open mobile web:
Today, after discussions with publishers and technology companies around the world, we’re announcing a new open source initiative called Accelerated Mobile Pages, which aims to dramatically improve the performance of the mobile web. We want webpages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously. We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device you’re using.
As Distilled's Will Critchlow simply puts it at Moz:
At its essence, it's basically a stripped-down form of HTML, a diet HTML if you will.
There are a variety of reasons to consider implementing AMP. First, people expect your pages to load really quickly. Think about how you use the web. Do you tend to wait for pages to load? If you're like most people, you probably just move onto the next thing.
Second, see all of those people looking down at their smartphones? Many of them are connected to relatively slower connections. So, even if your pages load lickety-split on a desktop browser, they might not be so quick on a smartphone connected to a slower connection.
Finally, Google is favoring faster pages. While AMP isn't a ranking factor today, it's likely to be among Google's many ranking factors in the near future.

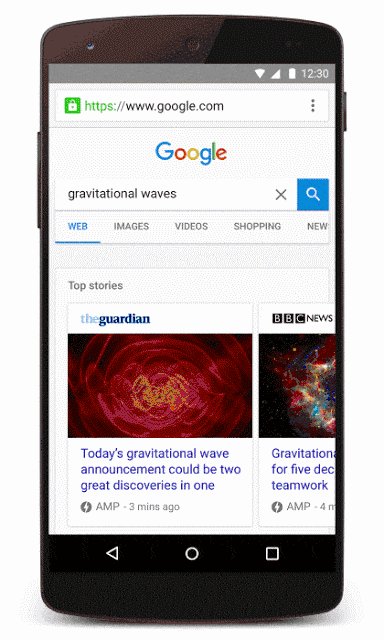
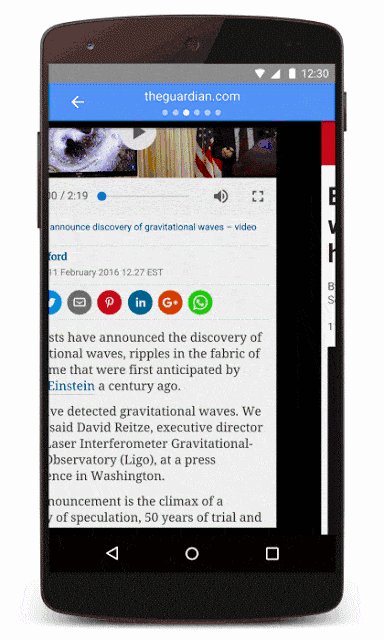
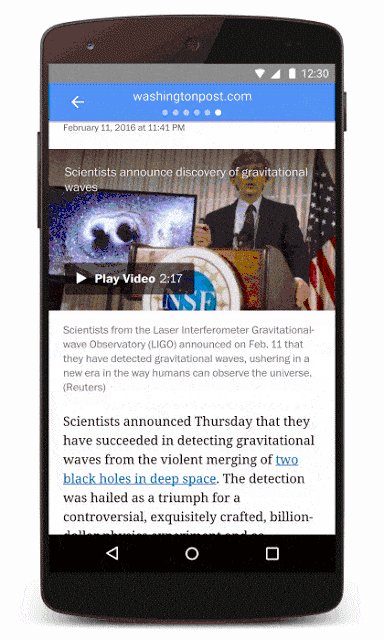
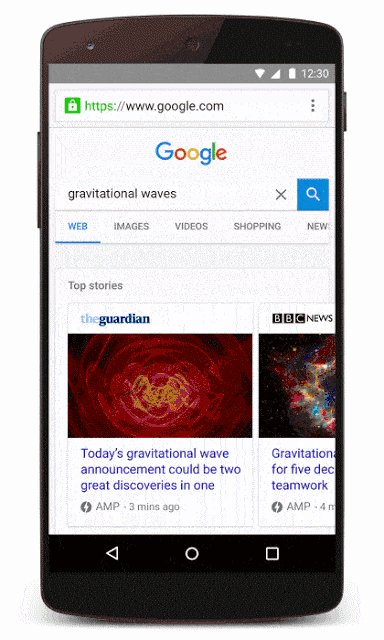
(image credit: AMPING UP IN GOOGLE SEARCH by David Besbris, VP Engineering, Search)
Many of the searches people use to find your pages may not trigger AMP Top Stories carousel results now, but again, it's foreseeable that Google may give more preference to these pages for mobile users soon. So, it's a good idea to at least consider amping up your sites.
Here are a few things to keep in mind when implementing AMP on your sites:
If you're on WordPress (and you probably should be), at SearchEngineLand Paul Shapiro (@fighto) provides very useful information on how to get started with AMP in WordPress
Keep in mind that there are a variety web elements that aren't allowed under the AMP specification. Among these are form elements and third-party JavaScript. Therefore, you will have to find workarounds for these (see the SearchEngineLand post for an iframe hack).
Use Google Search Console AMP report to fix errors:

You can see an example of AMP implementation on my blog. Click this link. That's an AMP page. Now, remove the /amp/. This is the non-AMP canonical page. Notice that the canonical page references the AMP page:
<link rel="amphtml" href="https://gyitsakalakis.com/search-stuff/seo-reputation/amp/" />
If you questions or problems with creating AMP pages, feel free to post a comment below. Alternatively, you can contact me directly as I'm happy to help.

Here's a recent Google SERP for "𝘄𝗵𝗼 𝗮𝗿𝗲 𝘁𝗵𝗲 𝗯𝗲𝘀𝘁 𝗰𝗮𝗿 𝗮𝗰𝗰𝗶𝗱𝗲𝗻𝘁 𝗹𝗮𝘄𝘆𝗲𝗿𝘀 𝗶𝗻 𝗽𝗵𝗶𝗹𝗮𝗱𝗲𝗹𝗽𝗵𝗶𝗮." Ads? ❌LSAs? ❌Local Pack? ❌Links? ❌ 🔷 AI Overview? ✅ 6 firms listed. Only one tiny 🔗. Click the 𝗦𝗵𝗼𝘄 𝗺𝗼𝗿𝗲 button? 𝗬𝗼𝘂 𝗴𝗲𝘁: Here's a more detailed look at some of these firms: THE PEARCE LAW FIRM, P.C.Edith Pearce, […]
On April 22, 2025, Google sent an email updating Local Services Ads Additional Terms for Providers: Subject: Action required: important updates to Local Service Ads Additional Terms Many people are arguing that lawyers cannot participate in Local Services Ads, as this would constitute a per se violation of the Rules of Professional Conduct related to […]
Conrad and I recently joined Zack at Lawyerist to record a conversation about AI and marketing. You might think that we spend the whole time on how lawyers can use AI to publish content. You'd be wrong. While AI can certainly support publishing, there are many more interesting ways to use it in legal marketing. […]
As more legal services consumers turn to ChatGPT for local law firm recommendations, a fascinating intersection between AI, search, and maps unfolds. While Google remains the undisputed leader in local business data, ChatGPT is increasingly becoming an entry point for searchers seeking legal representation. But here’s the kicker: instead of keeping users within its ecosystem, […]
When law firms contact us, they usually want to talk: • PPC Ads • SEO Rankings • Lead Generation Very few want to talk: • Brand • Trust & Recognition • Emotional Connection Admittedly, much of this concerns that AttorneySync is known for lead generation across those common digital channels. But even when we start […]
According to an October 2024 study by SE Ranking: "The legal niche triggers the highest percentage of AIOs (77.67%). The average number of links matched between the AI Overview resources and the top 20 search results was 6.49 for legal topics. AI Overviews for legal topics most frequently link to NYCourts.gov (114 links), YouTube.com (48 […]
I'm grateful for my friend, Charley Mann of Law firm Alchemy. If you're a lawyer, subscribe to his Free Email List. In a recent email, Charley calls out bad guru advice on hiring: "Trying to execute a major SEO improvement? You need to find people who will help you, instead of trying to DIY it […]
If you’ve spent any time on LinkedIn, you’ve likely seen posts from law firm SEO experts showing off charts with an “up and to the right” trajectory. These screenshots, often pulled from tools like Semrush or Ahrefs, are meant to signal SEO success. And it’s not just the agencies celebrating—𝗹𝗮𝘄 𝗳𝗶𝗿𝗺𝘀 𝘁𝗵𝗮𝘁 𝗵𝗮𝘃𝗲 𝗵𝗶𝗿𝗲𝗱 𝘁𝗵𝗲𝗺 […]
Meh, links! All things being equal, links still tend to move the dial more than any other factor in legal SERPs. Maybe links are having a diminishing impact internet-wide. But in my experience, quality links, especially relevant links (both topically and geographically), tend to improve law firm visibility in search more than most everything else. […]